レンタルサーバなどで自分でブログ作成している方は、サイトの「SSL化」というのを気にしたことがあるのではないだろうか。
これは通信を暗号化し、ブラウザへの入力情報や出力情報を第三者に盗まれないようにする技術である。
このような保護されたサイトは、Chromeを例に挙げれば、
このように南京錠マークと「保護された通信」と表示される。
このメリットとしては、セキュリティ向上だけでなく、
- サイト閲覧者へ安心感を与える
- SEO効果の微アップ
も見込まれるため、ブログ等を運用している方は是非ともSSLの導入を検討したいところだ。
当方では、
- レンタルサーバ:ロリポップ
- ワードプレス利用
- テーマ:STORK
という環境の中、無料で常時SSL化を実施することができたので、以下に手順を記す。
目次
1 SSL化に伴うリスクを把握する
SSL化のメリットは、前段で述べたとおり。
SSL化を実施する前に、逆にデメリット(リスク)についても把握しておくべきだ。
- URLが変わる
- まとまった時間を要する
- サイト運用停止等のリスクが発生する
などなど。
1の「http://」が「https://」とURLが変わることに起因して、2や3といったリスクが発生するとも言える。
URLが変わるので、記事内などの画像やリンクのURLを併せて変更しなくてならないので、その作業や確認に時間を要する。
また、間違ったシステム変更は「サイトにアクセスできない」等といった障害を発生させかねない、といったものも。
しかし、これらはワードプレスのプラグインの活用で比較的に安全に実施できる。
若干の手間には変わりはないが、自分のサイトに対し、前段で述べたような恩恵をもたらすことができるので、少し勇気を出してSSL化を試してみたいものだ。
2 レンタルサーバで「独自SSL保護」を有効化する
本件で例を挙げているロリポップや、他はエックスサーバーなどを始め、レンタルサーバ側で無料のSSLを提供している業者が増加している。
私が契約しているロリポップも、無料で独自SSL保護を有効化できるので、まず先に有効化を実施する。
ロリポップのユーザ専用ページメニューから、『セキュリティ→独自SSL証明書導入』と選択する。

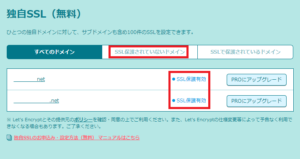
中段ほどにある『独自SSL(無料)』コーナーで、『SSL保護されていないドメイン』を表示させ、対象のドメインの右側にある文字をクリックし、『SSL保護有効』にする。(変更が適用されるまで5分ほど時間を要する)

これで、レンタルサーバ側でSSLが有効となり、自分のサイトが「http://」でも「https://」でも閲覧できるようになった。
しかし、まだ「http://」が生きているので、「完全には保護されていないページ」という理由で、ブラウザのステータスは『!』が付いている状況のはずだ。
3 WordPressでの設定①
まず、ワードプレスへのホームページ登録設定を変更する。
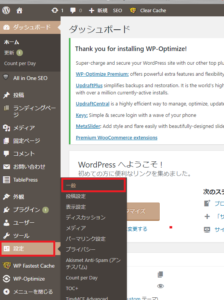
『設定→一般』から変更する。

一般設定欄の2か所のURLについて、小文字『s』を追加して『https://』とする。

4 WordPressでの設定②
さらにワードプレス内で使われているURLを変更していく。
ワードプレス内では、
- アップロードした画像等のメディアのURL
- 記事内の自分のドメインを含んだURL
等が「http://」のままのはずだ。
暗号化された「https://」でも表示できるのだから、そちらに統一を図りたい。
全てに変更を適用するのは骨が折れる!とお考えだろうが、さすがはワードプレスと言ったところか、便利なプラグインがある。
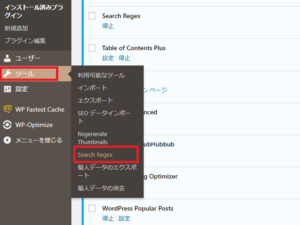
『Search Regex』というプラグインを使う。
これを検索してインストール、ツールから同プラグインを起動する。

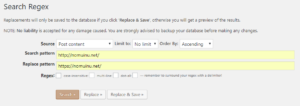
設定はデフォルトのままでOK。
「Search pattern」に元のドメイン(”s”なし)を入力し、
「Replace pattern」に新ドメイン(”https://”となったもの)を入力。
そして、『Replace』ボタンを押し、変更内容が下に表示されるので、確認したうえで『Replace & Save』ボタンを押す。

これで、過去に投稿した記事や、アップロードしたメディアファイルのURL変換が完了する。
案外簡単にできちゃう(*’▽’)
5 まだブラウザの『!』マークが消えない
以上の設定で常時SSL化は完了なのだが、環境や表示するサイトページによっては、まだ『!』マークが表示される場合がある。
そんな時は、ブラウザの検証機能を使用するとすぐに原因が分かる場合がある。
またまたChromeを使用する。
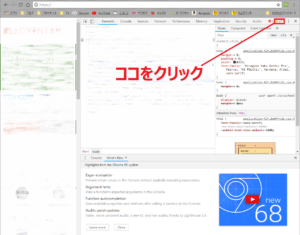
!が表示されるページで『F12』キーを押してみよう。
下写真のような画面が表示されるので、さらにその右上の黄色の△を押してみよう。

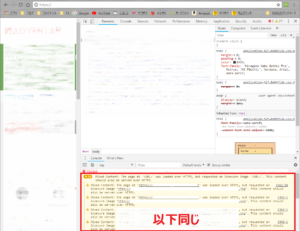
すると、下の部分に『Mixed Content』ということで、エラーではないが警告が表示される。

つまりは、「http://」と「https://」が混在していますよ!と警告してくれているのである。
その警告文の中に、『http://』から始まっているURLが表示されるので、それが原因という訳だ。
そのURLの元ファイルや、記事内での扱いを「https://」となるように変更すれば『!』は消えると思われる。
6 まとめ
以上でSSL化の設定は終了だ。
当方もかなり構えて本件に臨んだのだが、案外容易にSSL化ができてしまって拍子抜けしているくらいだ。
しかし、いざ自分のページが「保護された通信」と表示されるのは思いの外嬉しいし、今後のサイト運用のモチベーション向上につながる。
少しの時間と、少しの勇気を捻出してSSL化にチャレンジして本当に良かった!
と大満足のノム犬である(*’▽’)


























コメントを残す